Expression Engine makes it easy to keep your page updated and within FACS web standards. Below are the FACS web standards and guides on performing your tasks.
Standards
Our website is managed by numerous content authors. A typical user journey spans pages managed by multiple authors. If we cooperative, these standards ensure that our readers get a unified and easy-to-use experience.
What's standard use?
This is the easy part: Just use fields as they're supposed to be used. This usually involves much less work than trying to be different or going overly-complicated with design. Each field has documentation with it telling you how it's used.
If editing a page, simply edit in accordance with how it's already defined.
If creating a new page, the FACS Web Team will collaborate with you on any new web page, so there's no guesswork as to how to create/maintain your page.
Edit Your Web Page
From your public web page, click on "Edit Page" at the bottom right. (You can also see it on this page.)

After you click "Edit Page," you'll find your content defined in one of these tabs:

Scan over these tabs to find your content, then follow the instructions of the field to update it.
What you can't do
- Edit forms
- Make new pages
- Directly edit pages that don't have the "Edit Page" link
For these, contact the web team.
The Body Field
The most used field, Body, is simply for heading + text content, just like what you see in this page.
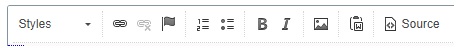
The toolbar is used for performing common tasks.
Top Tasks
- Create a heading: Select some text, click the first dropdown box ("Styles" in the image above), choose a heading.
- Create a link: Select text and click the Link tool.
- Upload a file: Select text, click the Link tool, click "Browse Server" then click "Upload File."
- Edit a link: Double-click on a link.
- Warning: Replacing a PDF with a newer one doesn't remove the old one. To remove the old one, go to the Files menu, search for your old file and delete it.
- Make a button: Click a link, click the "Styles" dropdown, select a button.
- Paste formatted/rich text: To retain links and formatting, you'd use the Paste from Word tool near the right of the toolbar.
- Make a table: You can paste your table (use Paste from Word) from another program, or create a table from the toolbar using the Table tool. After creating it, click in it somewhere, click the "Styles" dropdown, then select "Table." That will make it pretty.
Images are best included into other fields, where fancy design is done for you.
Other Fields
When anything other than basic heading + text content are needed, other fields are used--these build advanced visuals with minimal requirements from you. For example, the Contact field gives you a dropdown box where you select a person--that's all you do. Behind the scenes the Contact box, link to the person, and person icon are constructed.
It's best to use a non-Body field for advanced visuals rather than trying to get fancy in the Body field. This will construct things that look better, are easier to do, and standardized.
Fields
The most popular fields will be visible by default on the Publish tab.
Less common fields are on the Advanced tab.
Fields that let you import people, news and events are on the People/News/Events tab.

Image Use
If you want to add an image, use one of these fields, all on the Publish tab.
| Field Name | Image Size | Text | Use For |
|---|---|---|---|
| Image Grid | Medium to Large | 1 sentence | Image galleries |
| Card Grid | Small to Medium | 1-2 sentences | Small amount of text |
| Image + Text | Small to Medium | 1-2 paragraphs | Medium amount of text |
| Image Popup | Medium to Large | 1-? paragraphs | Large amount of text |
We have more fields for specific functions, which include an image. These are:
- Highlight Box - Box on the right side of your page. Can contain a single image with a link.
- Advanced > Testimonials
- Advanced > Header Image
- Advanced > Timeline
- People/News/Events > Related Person
- People/News/Events > Featured Person
- People/News/Events > News
For more info, see the field documentation or Field Demos for examples.
Images should:
- Be highly relevant to your content.
- Not purely decoration.
- Not impede your user from performing their top tasks. This is why header images should be used sparingly or not at all, as they push down the content that your user is looking for.
- Have a description defined. Next to any image field you'll see something like "Description" - define this for users with vision impairments.
If you want to add an image and are unsure of which field to use, contact us.
Nielsen Norman, the experts on usability, have many articles on image use. A few are:
- Decorative Images: Delightful or Dreadful?
- Image-Focused Design: Is Bigger Better?
- Photos as Web Content
In short, use images that actually help your reader and don't make it harder for them to find the information they came for.
Icon Use
For icons you'd simply locate the icon you'd like to use and reference that. No need to upload anything; the icons are already built in.
Icon Fields
- Highlight Box Icon Links - This puts a small icon next to a link in a Highlight Box, a small box beside your body content
- Advanced > Highlight Box Social Links - This puts a social icon in a Highlight Box
- Advanced > Icon Body Links - This puts a medium icon next to a link in the body area
- Advanced > Big Icon Links - This puts a large icon above a link in the body area
Adding headings between grid fields
Many fields let you add variable items in them, such as Accordion. They look like this:

Sometimes you'll want a heading separating groups of items. For instance, you might have "Area 1" with its items, then "Area 2" with its items. You can define headings in between items by only defining Title. This will always be documented, like what you see in the screenshot.
Removing a web page
To remove a web page, go to the Options tab and set Status to Closed. This removes it from the public website, but it is kept in the backend, so it is non-destructive and you may bring it back if you ever need it again.
Channels
Expression Engine organizes content into channels. You can see these if you click on Create or Edit at the top left.
Popular Channels
As a content admin, you'll likely edit content in your own department's channel, plus these.
Less popular channels, but potentially useful
- Events Repeating - Use this to duplicate events.
- Featured People - This is great when you want a detailed profile on somebody.
- Highlight Boxes - Sometimes you want to use the same highlight box repeatedly. Define it here, then you can use "Highlight Box Import" (Advanced tab) to import it into those pages.
- Internal News - This generates a deparmental news kind of page. Examples: FDN, FHCE.
- Mass Upload - Do you have a bunch of images or documents that you'd like to add to the website, but don't want to add them one-at-a-time? Use this.
Common Mistakes
Adding decorative images as header images
Solution: See Images.
Overusing bold and italics
Keep things simple. Don't bold or italicize headings or links.
There's a balance between standards, which ensures our users have a good, consistent experience, and all of the possible ways a web page can look. Keep things simple so our pages stay within the standard FACS look and feel.
Every few years we update the typography of the website. Sticking with default styling ensures a smooth upgrade.
Solution: Bold and italize sparingly.
Making entire paragraphs bold / CAPS LOCK / a heading
This is not the way to call special attention to a paragraph.
Solution: Bold only key words and/or place a short heading above your paragraph, e.g., "Emergency Update."
Using CAPS LOCK or exclamation mark(s)
This doesn't help your assertion and looks unprofessional.
Solution: Being succinct and clear (e.g., "Apply" vs. "APPLY NOW!") is the best way to draw focus to your call to action.
Trying to fit everything 'above the fold'
Modern, mobile-first design means that we design for very small screens, prioritizing content in a hierarchy, since content is broken up into a 'one-part-at-a-time' order on mobile.
Solution: Keep Highlight Box content short, or not use them at all.
Adding links with no explanation
Unless the link text is already clear, adding links with no explanation harms the user experience in your web pages.
Solution: If you'd like to persuade a user to click your link, state what benefits they can enjoy from this link or have some explanatory text around the link, providing information scent.
Adding images with no explanation
Images are great to supplement your narrative. But they shouldn't be your narrative.
Solution: Caption your photos to engage your user and tell a more compelling story.
Adding your flyer/information-carrying image
This by itself is not bad. But freqently this also happens:
- The flyer doesn't meet UGA's Visual Style guidelines.
- The flyer scales poorly on mobile devices--think of your image scaling down to a phone.
- The flyer has text in it that has not been defined as alternative text--this makes it inaccessible to visually impaired users.
Solution: Add just the image portion of the flyer (get a version without text over it) and include the text in a text area. If this is unfeasible, you may post your flyer, but define the alternative text.
Accessibility
From uexcellence.com:
Here’s an open secret: everyone benefits when things are designed accessibly. Designing for accessibility is just designing for better usability. Designing for increased contrast helps people with poor vision, but it can also help when allergies flare or when reading in bright light. . . . Providing text alternatives for images and icons helps not just blind users but also search bots and users with slow connections. Offering captions isn’t just helpful for deaf people, but also those in loud environments or who need to watch something on mute. The list goes on and on.
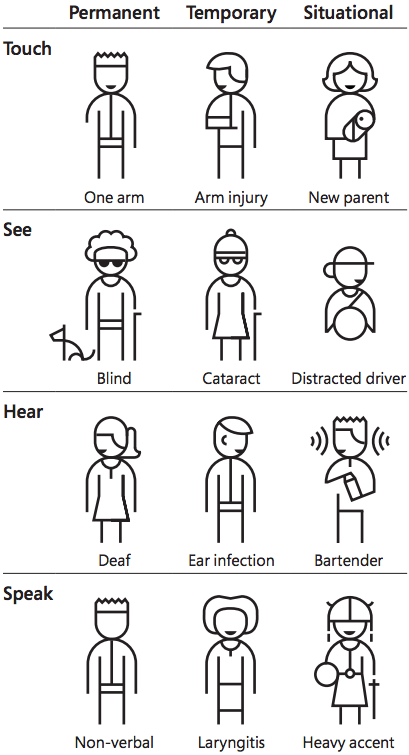
From Microsoft's Inclusive Design:

Accessibility Tips
FACS Website
- Don't include text inside images or videos. Use text fields for text.
- When including images, define the "Description" field nearby.
- When including videos, caption them, or ensure autocaptioning is correct.
Documents
When uploading documents, follow these guidelines.
Live Presentations